Native Figma icons, ready for any task
These icons created with great attention to detail, but with fast editing in mind. Available from any browser on any device, without Adobe.
Created in Figma from scratch
Organized with variants, ready to adapt. It isn't just another icon set with the trivial import from Illustrator.
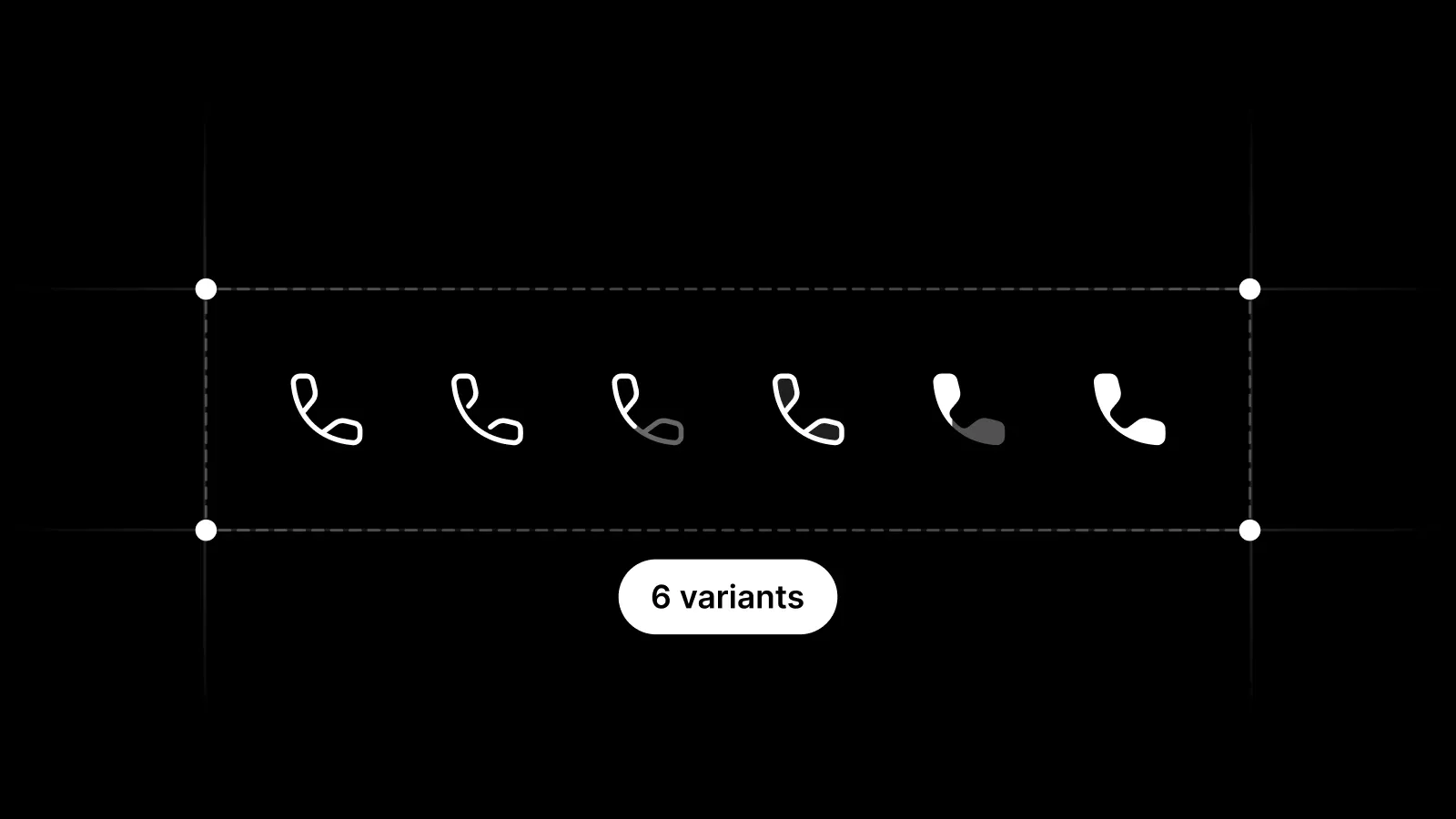
5,000+ icons / 6 styles
Crafted with love and great attention to detail. 6 stylish looks to help your UI stand out from the crowd.
Standard size & optimal stroke
Classic 24px grid, elegant 1.5px stroke weight by default. Compatible with many other icon libraries.
Variable stroke weight & radius
Easily change stroke weight or corner radius of any icon. Or make changes on all the icons at once, if required.
Fast switching between styles
Variants allow you to switch between icon styles without using search. Huge time & energy saver.
Smart & clean search results
Your search won't be overloaded with icons in all 6 styles. And smart tags will make it even more accurate.
Save color & stroke overrides
When switching between icons in the same style, their color and stroke properties are preserved.
Two ways to resize icons
Resize the icon keeping the original stroke weight and radius, or scale them in sync with the Scale Tool.
Optimized SVG output
Minimum number of shapes and no unnecessary attributes. Easily change icon colors in code.
Figma icons made from scratch & with love
Every single shape and vector point is ready for quick changes. Easily adapt icons to fit the personality of your projects, not vice versa.







19 neatly organized categories
All icons are nicely separated by frames, icon styles are clearly organized using Figma Variants. More categories are upcoming.
Seamless switching between icon styles
Easily switch between icon styles without using search or switch between icon components while keeping their style.


Clean search results
Your search won't be overloaded with icons in all 6 styles. And smart tags will make it even more accurate.


Clean layers panel
Consistent structure and naming allows you to save color and stroke properties when switching between icons in the same style.

Full control over vector shapes
You get maximum flexibility out of the box, but you can control how much of that flexibility you need.

Adapt corners to your project
By default, all corners are live and you can manually change the rounding on each corner.

Turn live corners into a curve
If you're happy with your customized corner rounding, you can quickly turn it into a curve, simply hit Cmd + E

Outline stroke when required
Any icon or a group of icons at once can be reduced to a single outlied shape, simply hit Cmd + Shift + O




Control stroke width
Figma has amazing built-in functionality for batch edits. So you can change the thickness on all icons at once with just a few clicks.
Control corner radius
Massively customize the rounding of icons or remove it completely to personalize them for your unique products.




Corner smoothing you can't unsee
Apple-like continuously variable curvature by default on every corner. Extra polishing detail that are not available in most packs made with Adobe.


Hard corners, can see where rounding starts
Fixed curvature on 99% of the icon packs made in Adobe Illustrator.

Smooth corners, rounding start is invisible
Beautiful continuously variable curvature in Anron Icons.
Trusted by hundreds of professionals
Some of the most memorable reviews we heard from our design colleagues.
Pay once, use forever, upgrade for free
Flexible pricing for any team size. It's a one-time payment — you only buy a license once, and all future updates are free for you forever.

- Single user license
- Lifetime updates
- 5,000+ icons
- 6 unique styles
- Live stroke & corners
- Powered by variants
- IconJar & SVG library
- Unlimited projects
- Up to 6 users license
- Lifetime updates
- 5,000+ icons
- 6 unique styles
- Live stroke & corners
- Powered by variants
- IconJar & SVG library
- Unlimited projects

- Unlimited library users
- Lifetime updates
- 5,000+ icons
- 6 unique styles
- Live stroke & corners
- Powered by variants
- IconJar & SVG library
- Unlimited projects
Not ready to pay yet? Try the free demo with 600 icons. Same styles, same features, same flexibility. It also includes full preview.
Frequently asked questions
Everything you need to know about Anron Icons. Can’t find the answer you’re looking for? Feel free to contact us.
General questions
Why should I buy icons?
It all depends on your goals. Some paid icon packs always bring more exclusivity to your projects than a free one since they are not available to everyone. In addition, even the most inflexible pack can save you a couple of hours of work, which means that it pays off pretty quickly.
When it comes to Anron Icons, they were actually created to help your products stand out and shine. But apart from aesthetics, these Figma icons also offer great customization tools and smart organization to save you hundreds of hours.
Here's a universal rule of thumb for any paid design asset.
If some design asset can save you a few hours of work on a project, it's a good investment that pays for itself quickly. You invest once, but reuse unlimited times.
In addition, clients often do not mind paying a little extra if this money will bring more quality to their products. In this case, you do not pay for anything at all, but receive an asset in your design arsenal that you can use an unlimited number of times.
How are these icons different from other packs?
In short — style, quality, consistency, flexibility, and Figma Variants. For the professional Figma user, the difference is day and night, but let's condense that down to a few points.
- Made right in Figma, you won't need Adobe Illustrator for editing
- 6 awesome styles to make your product really stand out
- Fully editable icons with live stroke and corners
- Fast switching between icon styles without using search thanks to the Figma variants
- Simple and clean search results — you'll see icons in 1 style instead of 6
- Smart switching between icons with the same style while keeping color and stroke overrides
- Perfectly clean layers panel with consistent shapes naming
What are the benefits of using native Figma icons?
You can easily change all key parameters of icons: corner radius, stroke width, size, color, individual points in vector paths — and all this using Figma minimalistic and user-friendly UI. And Figma variants will help you quickly switch between styles without having to use search.
This means that with Anron Icons you can exclude one of the Adobe products from your design process. This already seems like a huge victory.
Figma shows amazing performance even on budget laptops. The entire pack is always available at hand in a few seconds. In addition, Figma gives you features for group icon editing that no existing tool can provide.
We would also like to emphasize this once again — icon pack with a trivial import from AI to Figma will never give you the same level of customization as Anron Icons.
Where can I use Anron Icons?
In any way that only can come to your head: apps, websites, e-books, social media, marketing, print, whatever. The limitations apply only to the maximum possible number of icons that you can use for each unique project.
You can insert up to 100 (600 in 6 styles) icons into each unique project such as website or app. And up to 50 (300 in 6 styles) icons in digital items for sale like UI kits, website themes, and other templates.
Please, read the complete License Agreement. And don't worry, we made it simple & readable to save you time.
Is it a one-time payment?
Yes, it is a one-time payment. No surprises. You only buy a license once, and all future updates are free for you forever.
Although in case you really like the update or just want to support the upcoming release, you can donate any amount by purchasing a trial version of the icons.
Can I get a refund?
The creation of Anron Icons has already taken hundreds of hours. Once you buy the product, you get instant lifetime access to all this work. We want to give you the opportunity to explore all the features before buying.
This is why we offer a completely free version of Anron Icons with 600 icons / 6 styles with exactly the same features and IconJar library, which also includes a full preview of all the 5,000+ icons.
So, you really have a chance to understand what you are going to pay for. That is why we offer a refund only in case of some critical issues that prevent you from accessing the library. No one has reported such issues at this time, but if you encounter any, please contact us via email within 30 days of the purchase.
What’s included in the free version?
We want to give you the opportunity to explore all the features before buying. This is why we offer a completely free version of Anron Icons.
- 600 icons / 6 styles, based on variants
- Live stroke and corners
- IconJar library
- SVG library
- Full preview with 5,000+ icons
Feel free to use all of these 600 icons in an unlimited number of personal and commercial projects, on social media posts, in your UI concepts, presentations, videos, and more.
But do not use this free demo on digital products for sale (such as UI kits, website themes, etc.), and do not try to sell or distribute icons as your own in their original or modified form.
How will I receive free updates?
We will send you an email after each update with a brief description. You can choose to upgrade or skip it and wait for more icons.
There are 2 ways you can access updates:
- From your Gumroad Library if you created an account when you purchased the product
- By clicking the button in your original purchase email. That email should have the subject "You bought Anron Icons...".
Once you download the updated library, you will need to import it into Figma. You can then publish the icons as a new library or just keep the file open and search for the icon you want locally.
Can I get a discount?
The creation of this product has already taken hundreds of hours and we consider the current price to be more than fair and profitable for our customers. But at the same time, we want these hours to be reused by as many people as possible.
We’re offering a limited number of coupons every month for anyone who, for whatever reason, can't afford this product at full price. To access this coupon, you need to simply download the free version of Anron Icons and wait a while for the email.
Can I upgrade to a team or enterprise plan?
Sure! This means that Anron Icons will be used by more people, and this makes us a little bit happier. Just contact us via email and we will compensate you for the cost of the previous license.
Can I continue to use the icons if I leave the team?
There should be only one owner of the library with Anron Icons — the one who bought the product. Only this person should have the file in their account.
Other members of the company can only access this file, but they are not allowed to copy the entire library to their account. This will be considered as free product distribution.
If you have left the company, or just want to get the entire library at your disposal, then consider buying an individual license to legally use Anron Icons in an unlimited number of personal and commercial projects.
Please, read the complete License Agreement. And don't worry, we made it simple & readable to save you time.
Technical questions
How can I insert these icons into my files?
In general, here are 2 basic options:
- Publish all the icons to the library at once, and then search / drag & drop them through the component tab to your files
- Keep the original library open and use the built-in component search
Once inserted, we highly recommend creating separate local icon components for each unique project. In this way, you will have the ability to customize their appearance depending on the project.
What are boolean groups?
In simple words, this is a smart group consisting of vector shapes. Each shape inside remains alive and fully editable. Figma perceives such a group as a single shape, which opens up a number of useful practical features.
In the latest version of Anron Icons, boolean groups are used only in Filled and Monochrome styles. All other styles use the power of vector networks to unite vector paths of any complexity into one fully editable layer.
How to simplify an icon to a single shape?
Sometimes you just want to get the flattest icon possible without unnecessary layers and customization options. It's very easy to do this in Figma, and even on all icons at once!
- Select the necessary icons manually or using the Similayer plugin
- Click Enter a few times to select all nested vector shapes
- Press Cmd + Shift + O or find the command Outline Stroke in the menu
Keep in mind that the entire icon will be converted to a single outlined vector shape. You will lose the ability to adjust the corners and the stroke weight of such an icon. But scaling will always be proportional, as if you were doing it with the Scale Tool.
We cannot recommend using this function in the original library. However, it can be a good idea for local icons in separate projects, when you are absolutely satisfied with the appearance of the icon and no further customization is required.
How do I convert live corners into a curve?
This usually means that you want to achieve proportional scaling of the icon corners when resizing, but leave the ability to change the thickness of its stroke. You can do that right in Figma too!
- Select the desired vector shape
- Press Cmd + E or look for the command Flatten Selection in the menu
We cannot recommend using this function in the original library. However, it can be a good idea for local icons in separate projects, when the required level of corner radius is already clearly fixed.
What are the ways to resize icons?
All corners and strokes in Anron Icons are live. Thanks to this you have 2 ways to resize an icon to choose from.
- Standard via Move Tool (V). Will scale the icon keeping all original parameters. This means that the stroke weight and corner rounding will remain the same for all vector shapes.
- Proportional via Scale Tool (K). The icon will be scaled like after the Outline Stroke function. This means that both the stroke weight and roundness will scale proportionally. For example, this is how the stroke will change depending on the icon size: 24px (1.5px) → 20px (1.25px) → 16px (1px).
Keep in mind that scaling with the Scale Tool might not work correctly in components during instance overrides. We highly recommend creating separate components with smaller versions of the icons if you need to.
How can I change the corner radius?
- Select the necessary icons manually or using the Similayer plugin
- Click Enter to select all nested vector shapes
- Set the desired value on all shapes at once via the Properties Panel
It might save you some time. But keep in mind that you need some extra fixes here and there, as many shapes in Anron Icons are composed of points with different rounding. To enter vector editing mode, simply select the desired shape and press Enter.
As with all bulk changes, we do not recommend using this procedure in the original library. It is better to do this only on a separate local icon group for a specific project. This way you can give maximum attention to each icon.
Do you plan to support Sketch / Framer / AI / XD?
Anron Icons offer a whole set of unique flexible customization features that are only available in Figma. We do not want this product to be judged by the quality of some trimmed version exported to another design tool.
However, this does not mean that you cannot do it yourself. Just keep in mind that you will lose a lot of features.
What if I'm a Sketch / Framer / XD user?
Will these icons be useful to you? If you just visually like them, then of course. If you're ready to include a little Figma in your workflow, then you won't lose anything at all. You can fully customize the icons and then simply copy the SVG into your tool of choice. The entire library will always be at hand and available directly from the browser.
If you are not ready to add some Figma, this product also includes an SVG archive and a full IconJar library with visual search capabilities. In addition, you can try third-party plugins to export Figma file to the format you need. But it's worth reminding again that with this approach you will lose some of the significant benefits of Anron Icons.
Latest blog posts
Thoughts on design, software and productivity.